آموزش ویرچومارت در طراحی سایت با جوملا

معرفی و فروش آنلاین امروزه به بخشی جدانشدنی ازاز دنیای وب و طراحی سایت تبدیل شده اند , بهطوریکه رفته رفته اعتماد مردم به این سبک از خرید بیشتر شده و...

معرفی و فروش آنلاین امروزه به بخشی جدانشدنی ازاز دنیای وب و طراحی سایت تبدیل شده اند , بهطوریکه رفته رفته اعتماد مردم به این سبک از خرید بیشتر شده و...
معرفی و فروش آنلاین امروزه به بخشی جدانشدنی ازاز دنیای وب و طراحی سایت تبدیل شده اند , بهطوریکه رفته رفته اعتماد مردم به این سبک از خرید بیشتر شده و بیشتر پیش سعی میکنند تا خرید آنلاین انجام دهند.امکان مقایسه محصولات متنوع درآن واحد , حذف نیاز به پول نقد , عدم نیاز به رفتوآمد تا محل خرید , سرعت و آرامش و… از جمله مواردی هستند که کاربران را بدینسو سوق میدهند.
بهدلیل گسترش خرید آنلاین , آموزش ویرچومارت , از قدرتمندترین فروشگاهسازها , از سری آموزشهای طراحی سایت با جوملا را خواهیم داشت.
بعد از ورود به پنل مدیریت از بخش کامپوننتها ویرچومارت را برگزینید.

بسته به نسخه ویرچومارت شما ممکن است در نوار بالایی پنل مدیریت نیز دسترسی مستقیم به فروشگاه وجود داشته باشد.گفتنی است تفاوت خاصی میان نسخههای این فروشگاهساز وجود ندارد از این رو آموزش ویرچومارت را با یکی از آخرین نسخه آن ادامه خواهیم داد.
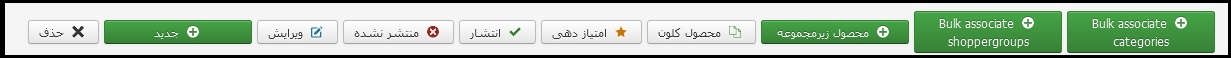
این قسمت شامل لیست تمامی محصولات وارد شده در فروشگاهساز , اعم از انتشار یافته یا غیرفعال , موجود و یا ناموجود است.برخی از ابزارهایی که در این قسمت آموزش ویرچومارت وجود دارند عبارتند از:
Bulk Associate Categories برای انتخاب دستهای از محصولات و نسبت دادن یک یا چند گروه به آنها مورد استفاده قرار میگیرد.چندآیتم را انتخاب کرده و این گزینه را بزنید تا در مرحله بعد بتوانید به موارد انتخاب شده تخصیص دستهبندی انجام دهید.
Bulk Associate Shoppergroups برای انتخاب دستهای از محصولات و نسبت دادن یک یا چند مورد از گروه خریداران به آنها.
در نظر داشته باشید گروههای خریداران و همچنین دستهبندی محصولات را باید پیشتر انجام داده باشید.
محصول زیر مجموعه بهمنظور اضافه کردن محصولی جدید که زیرمجموعه آیتمی دیگر قرار دارد.بهعنوان مثال اگر گوشی Samsung Galaxy Note5 را بهعنوان یک محصول وارد کنید , محصول بعدی که همین گوشی در رنگی متفاوت است زیر مجوعه این گوشی خواهد بود.پس Galaxy Note5 را انتخاب کرده و در ادامه محصول زیر مجوعه را بزنید تا وارد صفحه وارد کردن اطلاعات مورد جدید بشوید.

محصول کلون برای کپی کردن یکی از آیتمهای موجود
انتشار , منتشرنشده , ویرایش , جدید و حذف بهمنظور اعمال موارد مرتبط با هر گزینه
در این صفحه همچنین در سمت چپ هر محصول خلاصهای از اطلاعات شامل دارا بودن محصول زیر مجموعه , زیر مجموعه محصولی دیگر بودن , دسته بندی , تولید کننده و… نمایش داده میشود.

فیلترینگی نیز در بالای آن تعبیه شده که در زمان افزایش تعداد محصولات به شما برای یافتن محصولی خاص کمک میکند.قدم بعدی به ایجاد دستهبندی پیش از اضافه کردن محصولات اختصاص دارد.
در آموزش نوشتن مطلب در جوملا , آموزش نوشتن مطلب در وردپرس , آموزش مدیریت رسانه در هردوی این CMSها و… همیشه به ایجاد مجموعه , فولدر و در کل داشتن آیتمهای مرتب و دستهبندی شده تاکید کردهایم تا وبسایت از ابتدای طراحی منظم پیش رفته و با اضافه شده انبوهی از مطالب و فایلهای چندرسانهای باز هم بتوان در هر زمان آیتمی مورد نظر را پیدا کرد.
این مورد در فروشگاه . آموزش ویرچومارت اهمیتی دوچندان مییابد , از این رو که مشخص کردن دستهبندی برای محصولاتتان علاوه بر کمک به مدیر سایت برای نظم دادن به آیتمها , به کاربران نیز برای یافتن محصول مورد نظرشان کمک میکند.
بعد از ورد به این قسمت جدید را بزنید تا وارد صفحه ایجاد یک دستهبندی جدید بشوید.
نام , وضعیت انتشار , ناممستعار و شرح و توصیف مجموعه (بیشتر برای خود مدیر برای یادآوریهای بعدی کاربرد دارد) را وارد کنید.در ادامه ترتیب مجموعه (برای مشخص کردن ترتیب این آیتم در لیست دستهبندیها) , دستهبندی والد (برای مشخص کردن ساختار سلسله مراتبی آیتمهای دستهبندی) , تعداد محصولات در هر ردیف در این مجموعه , توالی صفحه بندی (Category Pagination Sequence) را وارد کنید و اگر تصویر خاصی برای این مجموعه در نظر دارید , از تب تصاویر آن را بارگزاری نمائید.بسته به نحوه طراحی سایت فروشگاهی شما ممکن است تصاویر مجموعهها نیز بهکار بروند , مانند زمانیکه لیستی از مجموعه های موجود در صفحهای به نمایش درمیآیند.
این مطلب را نیز بخوانید: آموزش وارد کردن محصول در ویرچومارت
نظرات کاربران
در مورد این مقاله بحث کنید