ساختار کلی برای طراحی سایت

هدف اکثر طراحان سایت ،طراحی سایتی جذاب ،ساخت یافته ،کار آمد با دسترسی آسان و ریسپانسیو است .طوری که نظر بازدیدکنندگان را به خود جلب کند و او را در انج...

هدف اکثر طراحان سایت ،طراحی سایتی جذاب ،ساخت یافته ،کار آمد با دسترسی آسان و ریسپانسیو است .طوری که نظر بازدیدکنندگان را به خود جلب کند و او را در انج...
هدف اکثر طراحان سایت ،طراحی سایتی جذاب ،ساخت یافته ،کار آمد با دسترسی آسان و ریسپانسیو است .طوری که نظر بازدیدکنندگان را به خود جلب کند و او را در انجام عمل مورد نیازش متقاعد کند. طراحی چنین سایتی نیاز به طراحی گرافک خوب ،ساختار ساده و عامی ،دارا بودن قالب مناسب براساس موضوع ، مطالبی جذاب و گیرا در زمینه مورد نظر و …دارد.در زیر به ساختار کلی یک سایت می پردازیم.
در این مورد باید بگویم که هدف ما افزایش بازدید از سایت و افزایش بوک مارک کردن سایت توسط کاربران است.و این کار با دادن اطلاعات خوب و در سطح عالی به کاربران امکان پذیر است به طوری که کاربر سایت ما را به عنوان منبع اطلاعات خود در ذهن داشته باشد .که در این مورد می توان به نگارش مطالب خیلی حساس شد چرا که غلط های املایی و دستور زبانی موجب کاهش اعتبار سایت می شود.یادمان بماند که مردم برای یافتن اطلاعات در اینترنت می گردند و برای آنها فرقی ندارد که شما محصولات خود را می فروشید یا کالاهای دیگران را،برای آنها اطلاعات اهمیت دارد و درصورتی که به اطلاعات مورد نظر خود دست پیدا نکنند مطمئنا بر روی سایت دیگر کلیک می کنند تا به هدف خود برسند.
همان طور که می دانیم بیش از100 نوع مرورگر در فضای مجازی اینترنت وجود دارد. باید سایت را بگونه ای طراحی کنیم تا با آخرین نسخه مرورگرهایی که استفاده زیادی دارند ،به خوبی کار کند.مرورگرهایی که استفاده زیادی دارند مثل:گوگل کروم ، فایر فاکس ،اوپرا،اینترنت اکسپلوررو…
باید این مطلب را در نظر داشت که اکثر کاربران اینترنت شاید طریقه بروز کردن مرورگرهایشان را ندانند و یا نخواهند مرورگرشان را بروز کنند و اینکه بازدیدکنندگان ممکن است از کامپیوتر های شخصی linux box ،mac ،pc یا از تلفن های هوشمند همراه با مرورگرهای مختلف استفاده می کنند.به هر حال باید در طراحی سایت به این نکته توجه داشته باشیم که سایتی که طراحی می کنیم حداقل باید با مرورگرهایی که در بالا بدان اشاره کردیم به خوبی کار کنند و حالت ریسپانسیو نیز داشته باشد . برای این کار در طراحی سایت باید قبل از هر چیزی اکثر مرورگرهای معروف را در اختیار داشته باشیم تا بتوانیم به راحتی خطاهای موجود در کد های Html برای مرورگر خاص را رفع کنیم هم چنین باید سایت را در سخت افزار های مختلف نیز آزمایش کنیم.در زیر به آمار استفاده از مرورگرهای معروف را می بینید:
در طراحی سایت باید به این نکته توجه داشته باشیم که کاربران و افرادی که از اینترنت استفاده می کنند، افرادی کم حوصله اند و تحقیقات نشان داده است که در صورتی که صفحه ای از سایت بیش از 10 ثانیه زمان لود شدن داشته باشد کاربران به سایت دیگری رجوع می کنند پس باید قانون لود 10 ثانیه را برای طراحی سایت در نظر داشته باشیم.بنابر این در استفاده از فایل های گرافیکی و تصاویر باید کمترین حجم تصاویر را بهینه کنیم بدون اینکه بر کیفیت آنها تاثیری داشته باشد.
همواره باید از خصیصه هایی استفاده کنیم که صفحه بتواند در حین دانلود تصاویر بارگذاری شود.از تگ <alt> در ساختار تصاویر حتما استفاده کنیم تا در صورت لود نشدن تصویر در مرورگر کاربر ،بتواند تشخیص دهد هدف از این تصویر چیست. در حالت کلی باید طرحهای گرافیکی وتصاویر با حجم کم وکیفیت خوب و همراه توضیحات در صفحات سایت قرار داده شوند.
در مورد رنگ می توان به رنگ پس زمینه در سایت اشاره کرد که از همه مهم تر می باشد .باید در نظر داشته باشیم بر اساس موضوع سایت رنگ مناسبی را برای پس زمینه استفاده کنیم مثلا در طراحی سایت مذهبی نباید از رنگهای قرمز ،صورتی و یا رنگ های این چنینی استفاده کنیم بهتر است از رنگهای سبز و بنفش کم رنگ و… که مناسب اند استفاده بشه یا در مورد سایتی در مورد آرایش خانم ها دیگه اینجا نباید از رنگ های تیره استفاده بشه بهتر است از رنگهای روشنی مثل صورتی یا آبی روشن ،نارنجی و…بهره ببریم .خوب همان طور که گفتیم هدف جذب سایت و افزایش بازدید از آن است .
اما در مورد رنگ بقیه عناصر نیز باید طوری باشد که با رنگ پس زمینه مطابقت داشته باشد ، جوری که باهم بخونند نه همدیگر را دفع کنند و موجب از بین رفتن ریتم رنگ در سایت شوند ، بخصوص در مورد رنگ لینک ها باید دقت زیادی داشته باشیم و اطمینان حاصل کنیم که رنگ لینکها را تعریف کرده باشیم.در غیر این صورت مرورگر تنضیمات پیش فرض را اعمال می کند و این ممکن است موجب ناخوانایی آنها شود.
مالتی مدیا ترکیبی از فیلمهای ویدئو کلیپ ،موسیقی ، صداها ،فلشها و … است.در طراحی سایت باید به این نکته توجه کنیم از پخش کننده های استاندارد استفاده کنیم .بطوری که زمان دانلود کم داشته باشند ، بازدیدکنندگان بتوانند فایلها را توقف یا آنها را به جلو و عقب هدایت کنند.با این کار افرادی که سرعت اینترنت پایینی دارند یا از نظر سخت افزاری سیستم سطح پایین دارند ،نیز می توانند از این فایل ها استفاده کنند .
در ضمن اطلاعات مهم درون مالتی مدیا را باید بصورت متنی نیز در سایت قرار دهیم تا بازدیدکنندگان بتوانند بدون استفاده از مولتی مدیا نیز به چنین اطلاعاتی دست یابند.در ضمن اگر افزونه ای برای استفاده از مولتی مدیا در سایت نیاز باشد لینکی را برای نصب آن قرار دهید. در طراحی سایت قانونی به نام لود 10 ثانیه وجود دارد در استفاده از مولتی مدیا به این نکته نیز حتما توجه شود.
در مورد لینک ها ی موجود در سایت باید به طور دوره ای از سالم بودن آنها در کلیه صفحات اطمینان حاصل کنیم بطوری که هیچ لینک حذف شده یا شکسته ای نداشته باشیم. ابزارهایی برای این کار به صورت آنلاین وجود دارد که می توانید از آنها استفاده کنید.
در طراحی سایت استفاده از فریم ها در سایت باعث می شود امکانات ریبایی در وب سایت در اختیار داشته باشید .ولی توصیه ما این است که از این امکانات بیشتر استفاده نکنید چرا موجب دشوار شدن در بوک مارک صفحات سایت می شود.و برای افزایش بازدید از سایت باید کاربران به راحتی بتوانند سایت را بوک مارک کنند طوری که دوباره بازگردند و یک بازدید کننده ثابت برای سایت باشند.
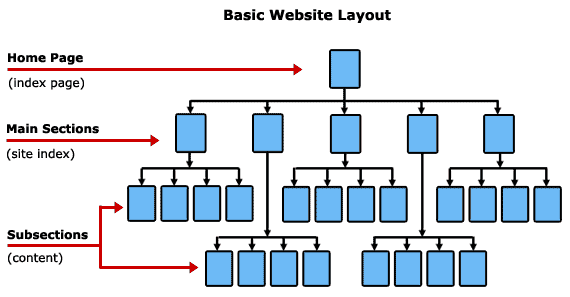
باید در طراحی سایت معیارهایی را مد نظر قرار دهیم که به هدف اصلی سایت یعنی جذب بازدید کننده به هر طریقی .و برای این کار باید یک سایت با محتوا و مطالب با ارزش که مهمترین مورد می باشد،رنگ و گرافیک عالی ، سرعت لود بالا و در حالت کلی کار بر پسند باشد . همیشه در طرحی سایت خود تان را جای مشتری قرار بدین و به طرحی که ایجاد کردین را با دید یک کاربر نگاه کنید تا بتوانید ایرادات آن را برای جذاب شدن پیدا و رفع کنید در نهایت یک طرح برای ایجاد سایت را ببینید و همیشه برای طراحی سایت یک همچین ساختاری را در نظر داشته باشید:
 منبع: طراحی سایت
منبع: طراحی سایت
نظرات کاربران
در مورد این مقاله بحث کنید