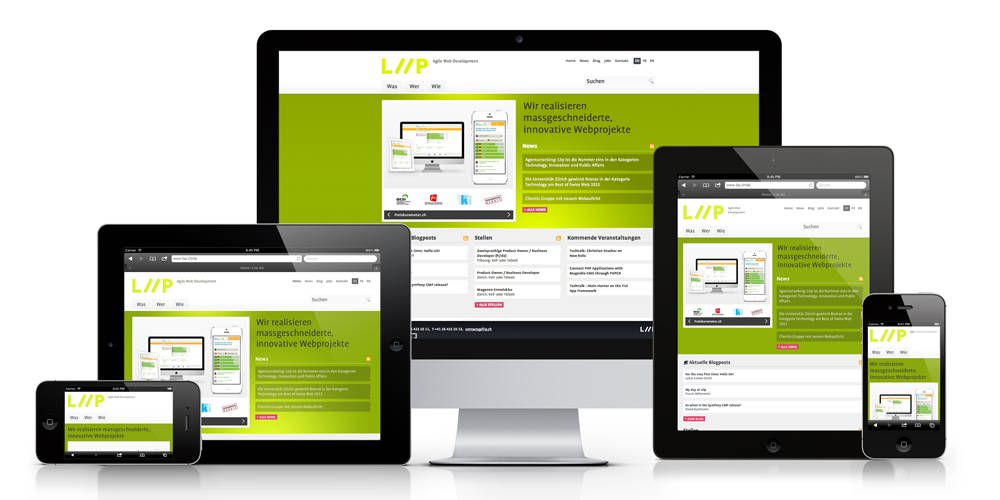
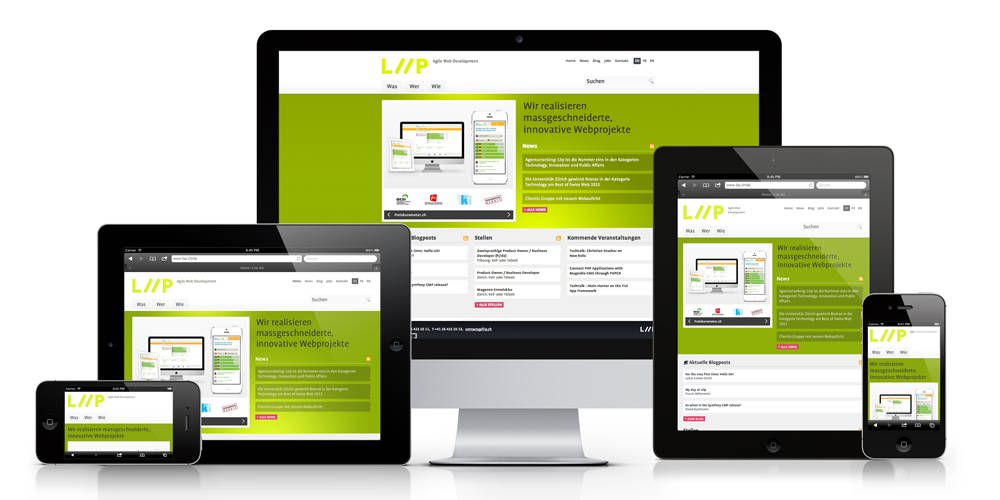
چرا باید طراحی سایت ریسپانسیو داشته باشیم؟

همانطور که در مطالب پیشن بدان اشاره کردیم، طراحی سایت واکنشگرا امروز رویهای است که بطور جد توسط وب مستران دنبال می شود.در آن زمان که صفحات نمایش گوش...

همانطور که در مطالب پیشن بدان اشاره کردیم، طراحی سایت واکنشگرا امروز رویهای است که بطور جد توسط وب مستران دنبال می شود.در آن زمان که صفحات نمایش گوش...
همانطور که در مطالب پیشن بدان اشاره کردیم، طراحی سایت واکنشگرا امروز رویهای است که بطور جد توسط وب مستران دنبال می شود.در آن زمان که صفحات نمایش گوشی های موبایل حداکثر 2.4 و یا در بهترین حالت 3.2 اینچ بوده و در شبکه 2G و نسل دوم موبایلی کار میکردند، کسی توجهی به نحوه نمایش وب سایت در گوشی های موبایل نداشت، اما امروز به لطف گوشی هایی با صفحه نمایش های بالای 5 اینچ و همچنین نسل چهارم شبکه های موبایلی و سرعت خارق العاده اش، بیشتر کاربران بیشتر مرور صفحات وب خود را به وسیله گوشی هوشمندشان انجام میدهند، از همین رو نمایش صحیح طراحی وب سایت در گوشی اهمیت خاصی پیدا کرده است.
پیش از برشمردن مزیتهای این نوع از طراحی سایت به بررسی دلیل درخواست تمامی متقاضیان داشتن وب سایت به ریسپانسیو بودن آن میپردازیم.به طور کلی دو دلیل می توان برای این امر عنوان کرد.نخست اینکه هر شخص متقاضی یک وب سایت خود یک کاربر گوشی هوشمند بوده و می داند که این مورد برای همه صدق می کند، پس برای از دست ندادن غالب کاربران وب ترجیح می دهد تا نمایش صحیحی در دستگاه های همراه نظیر گوشی های هوشمند، فبلت ها و تبلت ها و… داشته باشند.
دلیل دوم را می توان در قدرت فراوان گوگل و به کرسی نشستن همیشگی حرف آن پیدا نمود.گوگل در آپدیت جدید خود نمره بسیار بالایی برای ریسپانسیو بودن وب سایت در نظر گرفته و از طرف دیگر به وب سایت هایی که این قانون را رعایت نکنند نیز هشدار داده، پس عاقلانه است تا به منظور حفظ سلامت وب سایت و نمایش آن در نتیجه جستجوهای گوگل هنگام وارد کردن کلمه های کلیدی مرتبط با شما، طراحی سایت ریسپانسیو داشته باشیم.
اگرچه محتوا پادشاه بی رقیب و بلامنازع مارکتینگ دیجیتال است، با این وجود اگر کاربران به راحتی به محتوای تولید شده دسترسی نداشته باشند نمی توان توقع تاثیر خاصی از آن داشت.اما در طراحی سایت واکنشگرا، محتوا عرض خود را با دستگاه کاربر منطبق کرده و بدین ترتیب کاربر بدون هیچ زحمتی مطالب شما را مشاهده می کند.

بسیاری برای از دست ندادن کاربران مراجعه کننده با گوشی هوشمند به وب سایت اقدام به یک طراحی سایت جداگانه بدین منظور میکنند.سرورهای پذیرنده فایل های وب سایت این توانایی را دارند تا نوع دستگاه مراجعه کننده برای مشاهده وب سایت را تشخیص داده و در این زمان وب سایت مختص نسخه موبایل و یا نسخه دسکتاپ را بدان نمایش دهند، اما نباید فراموش کرد که در این روش مدیر درگیر مدیریت دو وب سایت جدا از هم می شود، امری که زمان لازم برای اداره وب سایت را 2برابر خواهد نمود.

مشکل دیگر را می توان در یکسان سازی محتوای هر دو وب سایت دنبال کرد، بدین معنی که مدیر همواره باید مطمئن شود که هر دو وب سایت دقیقا یک چیز را نمایش می دهند، در غیراینصورت هم بخاطر ظاهر مبتدی از سوی کاربران و هم بخاطر عدم رعایت قوانین سئو از سوی گوگل جریمه خواهد شد.
نظرات کاربران
در مورد این مقاله بحث کنید