آموزش قرار دادن لینک در متن در طراحی سایت با جوملا

گاه نیاز دارید تا در طراحی سایت خود به یک آدرس دیگر اشاره کرده , و یا اینکه فایلی را برای دانلود کاربران قرار دهید.به این منظور به قرار دادن لینک در م...

گاه نیاز دارید تا در طراحی سایت خود به یک آدرس دیگر اشاره کرده , و یا اینکه فایلی را برای دانلود کاربران قرار دهید.به این منظور به قرار دادن لینک در م...
گاه نیاز دارید تا در طراحی سایت خود به یک آدرس دیگر اشاره کرده , و یا اینکه فایلی را برای دانلود کاربران قرار دهید.به این منظور به قرار دادن لینک در متن نیاز خواهید داشت.همواره دیده اید که لینک ها در متون به رنگی دیگر درآمده و به عنوان نشانه ای دیگر خطی زیر آن ها کشیده می شود.کاربر با کلیک بر روی آن(ها) به آدرس قرار داده شده ارسال شده و یا اگر به یک هاست دانلود اشاره کرده باشد , فایل مورد نظر دانلود خواهد شد.
بسته به طراحی سایت شما ممکن است به قرار دادن لینک در متن در قسمت های گوناگون نیاز داشته باشید , این قسمت ها می توانند متنی در دل وب سایت و یا یک ماژول نمایش کدهای HTML باشند.ماژول های نمایش کد HTML معمولا در صفحه اصلی و مطالب در صفحات جانبی به نمایش در می آیند.اگرچه نحوه قرار دادن لینک در هر دو آن ها مشابه است , با این وجود به دلیل تفاوت در نحوه دسترسی به این دو آن ها را در دو بخش جداگانه بررسی خواهیم کرد.
ممکن است که تولید محتوای خود را از طریق کامپوننت قدرتمند K2 و با سیستم تولید محتوای عادی جوملا انجام دهید.مجددا این بخش نیز به دلیل پر کاربرد بودن هر دو به دو قسمت مجزا برای بررسی قرار دادن لینک در متن تقسیم می شود.
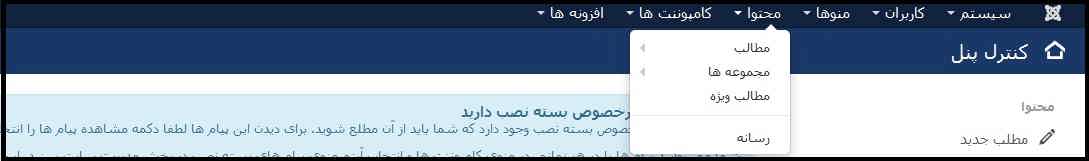
اگرچه بخش تولید مجتوای پیشفرض جوملا امکانات پایه ای را به کاربران ارائه می کند , با این وجود بخش اعظم تولید متن حتی در وب سایت هایی که از کامپوننت K2 بهره می برند بر عهده این قسمت است.بعد از ورود به بخش محتوای وب سایت از منو بالایی پنل مدیریت , نوشته مورد نظر خود را برای قرار دادن لینک در متن انتخاب کنید.

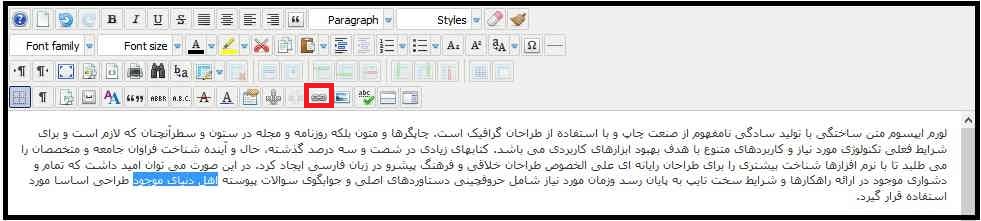
قسمتی از متن را که می خواهید به صورت لینک دار درآمده و با کلیک بر روی آن کاربر به آدرس مورد نظر شما منتقل شود با موس های-لایت (انتخاب) کرده وسپس از ابزارهای موجود در بالای ویرایشگر بر روی دکمه مشخص شده (شبیه زنجیر) کلیک کنید.

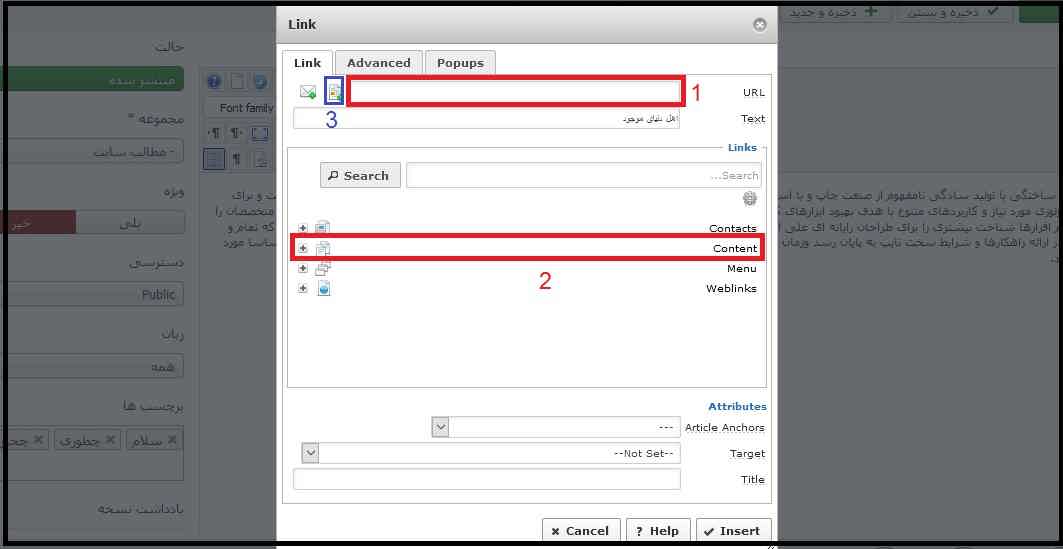
در صفحه ای که باز می شود چند حق انتخاب برای قرار دادن لینک در متن پیش روی شما وجود دارد.
این مطلب را نیز مشاهده کتید : آموزش نوشتن مطلب در طراحی سایت با جوملا

در انتهای این صفحه باز شده برای قرار دادن لینک در متن , دو فیلد دیگر با نام های Target و Title دیده می شوند.
ذخیره و بستن را زده تا این صفحه بسته شده و پروسه قرار دادن لینک در متن به درستی صورت بپذیرد.
بعد از انتخاب K2 از قسمت کامپوننت ها و ورد به فهرست مطالب خود , مجددا مطلبی را که می خواهید در آن لینکی قرار دهید انتخاب کرده و وارد آن شوید.
این مطلب راز نیز مشاهده کنید : آموزش نوشتن مطلب در K2 در طراحی وب سایت با جوملا
بعد از ورود به مطلب , جدای از امکانات اضافی که در این کامپوننت وجود دارند با ویرایشگری شبیه به مورد بررسی شده در بالا برای قرار دادن لینک در متن مواجه می شوید و باید همان روال بررسی شده در بالا را برای آن دنبال کنید.
لوگوو یا عکس هایی شبیه به موارد زیر که ممکن است در سایت جوملایی شما نیز مشابه آن وجود داشته باشد را در نظر بگیرید.همچنین مطلب درباره ما که در صفحه اصلی و زیر لوگوها قرار گرفته به یک ماژول نمایش کد HTML اشاره می کند.برای لینک دار کردن هر یک از آن ها وارد قسمت ماژول ها از تب افزونه ها در بالای منوی کاربری شده و ماژول مورد نظر را انتخاب می کنیم.
بعد از ورود به ماژول نمایش کدهای HTML با ویرایشگری همانند چیزی که در دو مورد بالا مشاهده کردیم روبه رو خواهیم شد.به منظور قرار دادن متن در هر کجای این ماژول , رویه بررسی شده در بالا را مجددا دنبال کنید.
اگر با نحوه نمایش موقعیت ها در جوملا آشنای ندارید مطلب آموزش ساخت ماژول در طراحی سایت با جوملا را مطالعه کنید.
نظرات کاربران
در مورد این مقاله بحث کنید