تاثیر طراحی سایت واکنش گرا در رنکینگ سایت

مقدمه تاثیر طراحی سایت واکنشگرا در رنکینگ سایت : با افزایش روز افزون استفاده ا گوشی های هوشمند ، تبلت و فبلت اکثر افرادی که قصد طراحی سایت برای خود یا...

مقدمه تاثیر طراحی سایت واکنشگرا در رنکینگ سایت : با افزایش روز افزون استفاده ا گوشی های هوشمند ، تبلت و فبلت اکثر افرادی که قصد طراحی سایت برای خود یا...
مقدمه
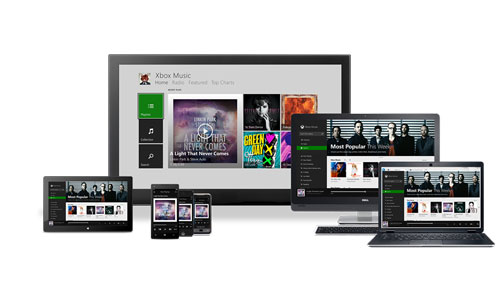
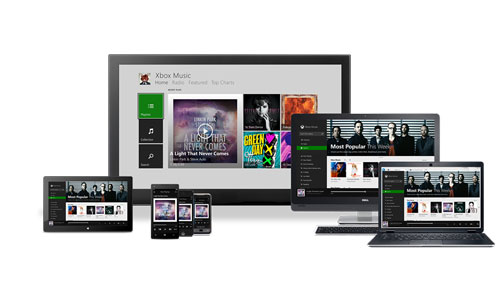
تاثیر طراحی سایت واکنشگرا در رنکینگ سایت : با افزایش روز افزون استفاده ا گوشی های هوشمند ، تبلت و فبلت اکثر افرادی که قصد طراحی سایت برای خود یا شرکتشان را دارند یا باید یک سایت جداگانه برای دستگاه های هوشمند همراه بسازند و یا اینکه سایت خود را واکنش گرا یا Responsive طراحی کنند .
سایت Responsive طوری است بعد از ساخت سایت ، سایت نسبت به صفحه نمایش دستگاه ی که از آن وارد مرورگر وب شده ایم تغییر اندازه می دهد .در واقع سایت واکنشگرا با تغییر اندازه صفحه نمایش تغییر می کند تا تمام سایت در صفحه دیده شود.
همان طور که اشاره شد با رشد دستگاه های با صفحه نمایش های مختلف طراحی سایت واکنشی بسیار با اهمیت و حیاتی است . چرا که بسیاری از کاربران اینترنت از طریق این دستگاه ها وارد سایت و مرور وب سایت ها می شوند .که در بین این دستگاهها بیشترین آمار را موبایل ها و تبلت ها دارند .
طراحی سایت Responsive در کسب رنکینگ بالا از اهمیت بالایی برخوردار است
آمار ها نشان از این دارند که در حدود 40 درصد از جستجو ها ی اینترنتی از طریق موبایل انجام می شود پس استفاده از طراحی سایت .اکنش گرا برای بالا بردن ترافیک سایت ، در تجارت و کسب و کار بسیار با اهمیت است . جستجوی که از طریق موبایل یا تبلت انجام می شود پارامترهای جغرافیای رو ی آن ها اثر گذاشته و در نهایت موجب رد کردن فیلترینگ جغرافیایی شده و بیشتر موتورخای جستجو را تحت تاثیر قرار می دهند.
همچنین این را در نظر داشته باشید اگر سایت شما بطور مناسب روی صفحه نمایش موبایل کاربری که می خواهد از سایت شما دیدن کند ظاهر نشود کاربر فورا از سایت خارج خواهد شد که این به ضرر شما می تواند باشد چرا که کاربر وارد سایت های رقیبتان خواهد شد .و ترافیک برای سایت های دیگر افزایش می یابد .در کل می توان گفت عدم ظهور سایت به صورت مناسب یکی از عواملی است که روی رنکینگ سایت تاثیر دارد .
اگر شما سایتی جداگانه برای موبایل تولید کنید و همان مطالب سایت اصلی را در آن قرار دهید در این صورت با محتوای تکراری برخورد خواهید کرد و موتورهای جستجو بر روی این قضیه بسیار حساس اند و سایت شما را به سرعت از رنکینگ خارج می کنند .
پس برای اینکه از این آسیب دوری کنیم بهتر است سایت خود را به صورت طراحی سایت Responsive ایجاد کنیم که دیگر نیاز به بهینه سازی و سئوی دوباره برای آن داشته باشیم چرا که به راحتی هر کاری که روی سایت اصلی انجام دهیم کافی است و به Responsive آن نیز اعمال می شود.
سئو و بهینه سازی سایت یک فرایند هزینه بر و همچنین زمان بر است پس برای اینکه از این مقوله دوری کنیم و برای سایت موبایلی نیز هم هزینه و هم زمان زیادی صرف نکنیم بهتر است سایت را در ابتدا به صورت Responsive طراحی کنیم .و تمام تلاش را به سئو و بهینه سازی سایت اصلی معطوف کنیم .
توجه : باید در نظر داشته باشیم گوگل بسیار سایت های واکنش گرا (Responsive) را دوست می دارد ، همچنین گوگل و الگوریتم های آن به این نکته توجه دارد که کاربر از یک سایت بصورت مداوم استفاده می کند و چه مدتی را در این سایت سپری می کند و هم چنین به Bounce Rate (نرخ دفع بازدیدکنندگان از سایت ) سایت اهمیت می دهند.اگر کاربران از سایت شما راضی باشند و سایت را برا خود یک منبع در نظر بگیرند در این صورت است که گوگل برای تشکر از شما برایتان رنکینگ خوبی را در نظر خواهد گرفت.
نتیجه
با توجه به استفاده بیش از بیش موبایل در مرور صفحات وب طراحی سایت ریسپانسیو امری ضروری است ، همچنین طراحی سایت Responsive موجب رضایت کاربران خواهد شد و هدف اصلی صاحب سایت که داشتن رتبه برتر است محقق خواهد شد.
نظرات کاربران
در مورد این مقاله بحث کنید