۷ تحول طراحی گرافیکی سایت در سال ۲۰۱۵ | قسمت سوم

در مقاله های :۷ تحول طراحی گرافیکی سایت در سال ۲۰۱۵ | قسمت اول و ۷ تحول طراحی گرافیکی سایت در سال ۲۰۱۵ | قسمت دوم چهار مورد از تغییرات اساسی را در طرا...

در مقاله های :۷ تحول طراحی گرافیکی سایت در سال ۲۰۱۵ | قسمت اول و ۷ تحول طراحی گرافیکی سایت در سال ۲۰۱۵ | قسمت دوم چهار مورد از تغییرات اساسی را در طرا...
در مقاله های :۷ تحول طراحی گرافیکی سایت در سال ۲۰۱۵ | قسمت اول و ۷ تحول طراحی گرافیکی سایت در سال ۲۰۱۵ | قسمت دوم چهار مورد از تغییرات اساسی را در طراحی گرافیکی سایت بررسی کردیم در این مقاله که قسمت پایانی نیز می باشد بقیه موارد باقی مانده که 3 مورد می باشد را برایتان شرح می دهم امید وارم از این مقالات بهره کافی را ببرید.
طراحی گرافیکی سایت بر اساس ماژولار یا شبکه ای که به عنوان روش طراحی کارت یا کاشی شناخته می شود به تازگی در صحنه ی طراحی سایت وارد نشده است اما استفاده از آن از زمانی بیشتر شد وقتی که قابل استفاده ی مجدد و بسیار ریسپانسیو در همه ی صفحه های نمایش شد و به شکل یک طرح بندی خوب و انعطاف پذیر برای هر اندازه صفحه نمایش ، به نظر رسید.
” طراحی ماژولار و یا “ماژولار بودن در طراحی سایت” یک روش طراحی سایت ریسپانسیو است که یک سیستم را به قطعه های کوچک تر به نام ماژول تقسیم می کند که هر کدام از آن ها می توانند به طور مستقل ایجاد شوند و سپس در سیستم های مختلف مورد استفاده قرار بگیرند. یک سیستم ماژولار می تواند با تقسیم شدن به توابع کاربردی در قالب ماژول های جدا از هم با قابلیت استفاده ی مجدد و مقیاس پذیر بودن مشخص شود. استفاده دقیق از رابط ماژول ها با استفاده از استاندارد ها به خوبی تعریف شده است.
یکی از نمونه های معروف طراحی ماژولار سبک مترو ماکروسافت می باشد هر چند که خیلی موفق به نظر نمی رسد. با این حال بسیاری از اپلیکیشن های تحت وب موفق مانند Pinterest ، اینستاگرام ، Designspiration در حال استفاده از طراحی مبتنی بر شبکه هستند.
مثال هایی از وب سایت هایی که از تحول طراحی وب سایت ماژولار استفاده می کنند.
یک مثال خوب و واضح از چگونگی استفاده از کاشی ها در طراحی گرافیکی سایت
Anthony John Group
تیم Anthony John یک شبکه ی مبتنی بر عکس با فضاهای سفید برای متعادل نگه داشتن را دارد.
استودیو Well Made ترکیبی از رنگ های مداد رنگی است با کارت هایی که برای محتوای قطعات در شبکه گذاشته شده است.
Well Made Studio
استودیو Well Made یک ترکیب هماهنگ از رنگ های مداد رنگی با حروف مناسب و فواصل متعادل است.
تم های مبتنی بر شبکه های ورد پرسی
شبکه ها برای نمایش گالری ها بهترین هستند اما همچنین می توانند با نوشته ها و محتوای چند رسانه ای بهتر نیز کار کنند. تم زیر به صورت منحصر به فرد و خلاقانه مبتنی بر شبکه طراحی شده است.
تم مجله ای Vienu به زیبایی به روش ماژولار طراحی شده است.
پیدا کردن یک تم مجله ای جذاب کار دشواری می باشد اما Vienu که دارای تعادل بین کاشی ها و لیست بلوک هایش است می تواند یک انتخاب مناسب برای شما باشد.
Trim یک وبلاگ ویژه و مرتب با استفاده از شبکه های ساخت یافته می باشد.
Trim یک تم زیبا می باشد که با بهره گیری از طرح شبکه ای ظاهری بسیار هنری و جذاب دارد. این که پست هایتان دارای عکس هست یا فقط متن باشد به شما بستگی دارد. هر چیزی که شما روی این تم منتشر مکنید عال بنظر خواهد رسید.
Mindig یک تم ورد پرسی یک یا چند منظوره برای تجارت الکترونیک می باشد که از روش طراحی ماژولار بهره می برد.
هنگامی یک فروشگاه تجارت الکترونیک به وجود می آورید ، باید به راه هایی برای هرچه بهتر به نظر رسیدن محصولاتتان برای مشتریان باشید. Mindig یک شرح شبکه ای زیبا با استفاده حرفه ای از فضاهای خالی و سفید و تایپوگرافی قدرتمند می باشد.
مک بوک اپل با یک صفحه فوق العاده طولانی به نمایندگی از محصول اصلی طراحی شده است ، تاکید بیشتر این صفحه بر عکس های زیبا از محصول است به نحوی که در پایان صفحه کاربر را متقاعد به خرید می کند.
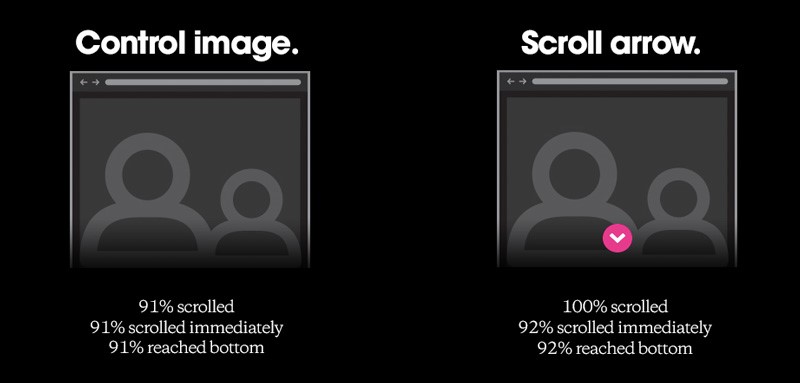
تحقیقات ربکا گوردون به راحتی نشان می دهد کاربران اسکرل کردن را بیشتر دوست دارند.

تحقیقات انجام شده نشان می دهد که 90 درصد از بازدید کنندگان تا جایی اسکرل می کنند که به انتهای صفحه برسند.
اسکرل کردن برای کاربران راحت تر از کلیک کردن است زیرا با کلیلک کردن دائما الگو های مرورگر عوض می شود. همانطور که در قبل گفته شد امروزه با توجه به رشد میزان استفاده از دستگاه های تلفن همراه طراحی سایت ها تحت تاثیر قرار گرفته است. با صفحه نمایش های کوچک و اسکرل های لمسی فوق العاده طبیعی مردم ترجیح می دهند به جای کلیک کردن روی یک لینک وانتظار کشیدن برای باز شدن محتوای صفحه ی جدید ، اسکرل کنند.
استفاده از سایت های تک صفحه ای چند سالی است که اوج گرفته اما در حال حاضر استفاده از آن بیشتر شده زیرا مردم از آن لذت بیشتری میبرند.
مثال هایی از سایت های تک صفحه ای

Spotify`s Year in Music یک جدول زمانی از موسیقی های مورد علاقه اتان برایتان به وجود می آورد.
Spotify’s Year in Music 2014
یک طرح بندی یک صفحه ای در میان بررسی سالانه مانند Spotify`s Year in Music. مقدار زیادی از داده ها و آمارها برای مصرف با روشی تعاملی هضم شده اند.

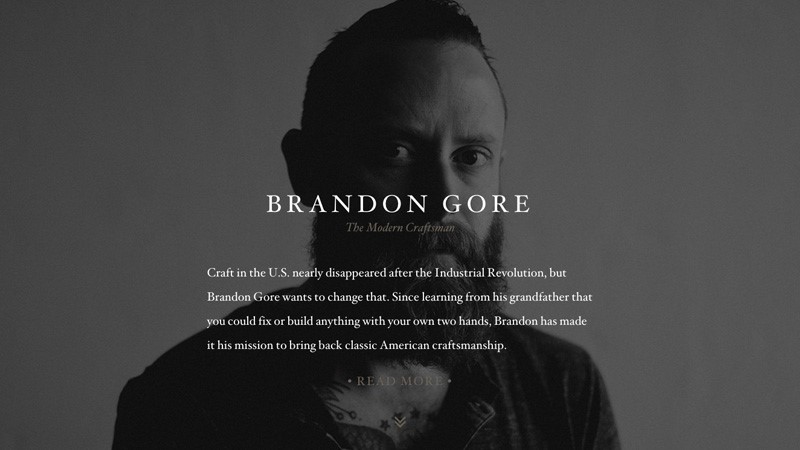
بهترین مثال از بحث گذشته تحولات نام تجاری (برند) شخصی با فلسفه طراحی سایت یک صفحه ای ترکیب شده است.
Brandon Gore
طراحی سایت های تک صفحه ای از زمانی که کشش میان افراد برای ایجاد پرتفوی شخصی به وجود آمد ، شروع شد. براندون گور یکی از آن ها بود. او برای برقراری ارتباط بهتر با بیننده ها یک عکس پرتره و برخی از اطلاعات اساسی در مورد خود و کارش و همچنین شماره های تماسش را در سایت گذاشت.
تم های تک صفحه ای ورد پرسی
همانطور که می دانید مردم برایشان اسکرل مهم نیست اما لود شدن مقدار زیادی محتوا در یک صفحه ممکن است طولانی تر از تقسیم محتوا به صفحات مختلف باشد. با این حال شما بیشتر در مقابل کاربرانتان هستید تا محتوایتان.

Supernova یک طرح است که به خوبی طراحی شده که بتواند به عنوان یک وب سایت تک صفحه ای استفاده شود.
Supernova یک تم چند منظوره با نوآوری های بسیاری می باشد و برای ویژگی هایی مثل شفاف بودن عناصر و منوها ، پس زمینه ی متحرک و… طراحی شده است.

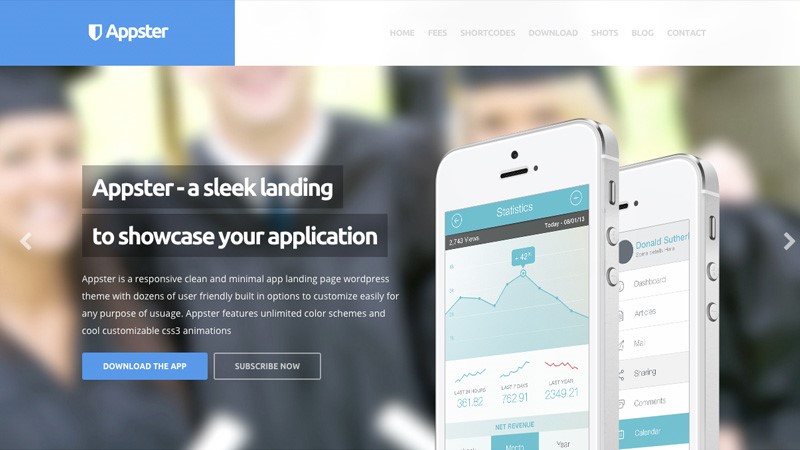
Appster یک تم ورد پرسی تک صفحه ای زیبا و کامل برای ترویج نرم افزار های شما
با توجه به رشد روز افزون بازار اپلیکیشن های تلفن همراه ، وب سایت های یک صفحه ای کار و نتایج مثبتی از قبیل گرفتن دنبال کننده ی بیشتر و دانلود بیشتر را اثبات کرده اند. Appster یک طرح بندی براق برای وب سایت های شما با تمرکز بر روی برنامه های شما می باشد.
Obsession یک تم یک یا چند صفحه ای وردپرس با انعطاف پذیری و قابلیت تنظیمات زیاد
این تم تمام خصوصیات محبوبی را که یک وب سایت باید داشته باشد را دارد. یک اسلایدر تمام عرض و یک محیط قابل تنظیم برای محتوا ارائه می شد. این تم هر چیز که شما ممکن است در وب سایت خود نیاز داشته باشید را دارد.

تمرکز قوی بر نقش کلیدی رنگ نام تجاری (برند)
طراحی فلت به سرعت توسط طراحان و شرکت های فن آوری یزرگ مانن اپل به تصویب رسیئد
برخی از مزایای استفاده از پارادایم جدید این است که طراحی فلت ، طراحان را مجبور به تمرکز بیشتر بر روی محتوی ، انتخاب رنگ مناسب برای کمک به کاربران از طریق طرح های متحرک و استفاده از فضا های سفید کرده است.
“68% طراحان وب فکر می کنند که طراحی وب فلت تا پنج سال دیگر وجود خواهد داشت.
مجبوبیت فلسفه طراحی گوگل در آغوش بسیاری از طراحان و توسعه دهندگان سایت ها می باشد که منجر به تولید محصولات دیجیتال و سازمان یافته تری شده است. تحقیقات انجام شده توسط Usabilla نشان می دهند که طراحان وب در حمایت از جنبش طراحی فلت هستند.
مثال هایی از طراحی سایت فلت – تحولات طراحی سایت

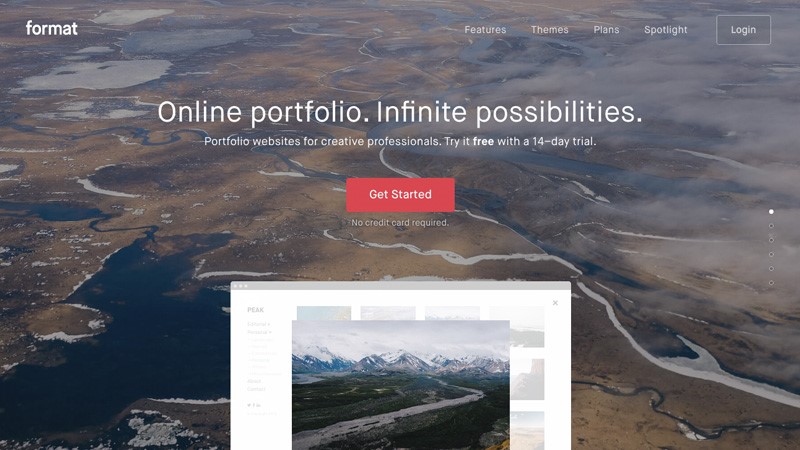
فرمت یک ترکیب دوست داشتنی از تصاویر خیره کننده همراه با گرافیک براق و فلت
Format
تابع اصلی طراحی فلت تاکید بر محتوا می باشد ، در حالی که طراحی به عنوان یک ابزار ارتباطی خدمت می کنند. فرمت دارای طراحی فلت به وسیله ی ترکیب نوع ورنگ فلت و تصاویر خیره کننده می باشد.

طراحی فلت در عمل – طرح بندی تمیز با رنگ های غیر معمول و لود از صفحه های سفید می باشد.
Neo
نئو دارای یک طراحی سایت متعادل با ده ها تن از فضای منفی که باعث خواندنی تر شدن می شوند ، می باشد. همچنین ممنونیم بابت انتخاب عالی فونت ها. طراحی فلت همجنین با حداقل رویکرد به خوبی کار خود را انجام داده است. برای مثال نئو اطلاعات ضروری را بدون هیچ حذف و اضافه ای ارائه می دهد.
تم ها و قالب های ورد پرس با تحولات طراحی فلت
این روزها طراحی فلت تحولات زیادی را به وجود آورده است. تم زیر شما در قطار تحولات خواهد گذاشت.

Rock Group یک تم فلت و به شدت قابل تنظیم وردپرسی
متخصص بازاریابی نیل پاتل می گوید : infographic (مباحث مربوط به گرافیک ارائه اطلاعات) بیش از 35.7 درصد بک لینک ها را تولید می کند. این تم اساسا یک اینفوگرافیک تعاملی و بزرگ است که استفاده از آن می تواند موجب شگفتی در رقابت های شما با سایر رقیبانتان باشد.
طراحی زیبا و قالب داشبورد مدیریت عالی
قالب داشبورد SlickLab دارای یک ساختار واضح و تمیز می باشد که طوری طراحی شده که تمام پلت فرم ها بتوانند آن را بخوانند. در این قالب فضاهای سفید ، کنتراست و تایپوگرافی به خوبی با هم کار می کنند.
MIES یک تم فلت وردپرسی با ساختاری عالی برای طراحان
انسان ها موجوداتی بصری هستند ، بیشتر داستان سرایی های شما به صورت آنلاین است ، پس استفاده از چیز های تصویری احتمال موفقیتتان را بالا می برد. تم MIES یک پاسخ واضح برای این موضوع می باشد.
Flat UI Pro عناصری را برای نمونه سازی سریع در سبک فلت از پیش طراحی کرده است.
UI Kit مبتنی بر Bootstrap است و با لود عناصری از پیش طراحی شده از دکمه ها با شکل های مختلف زمانی زیادی را برای شما صرفه جویی می کند. زمانی که نمونه سازی یا طراحی سایتتان را بر اساس تحولات است به شدت به این موارد نیاز دارید.
خلاصه و نتیجه گیری تحولات طراحی سایت در 2015
اگر شما در زمینه ی طراحی سایت فعالیت می کنید حتما این تحولات را احساس کرده اید. هیچ تغیی قابل توجهی در 2015 رخ نداده است اما برخی تحولات که در 2014 به وجود آمدند در حال رشد و تاثیر گذاری بیشتر به روی کاربران می باشد. با این وجود تکامل طراحی سایت بسیار سریع است. و از همه مهم تر متناسب با رفتار مردم و پیشرفت تکنولوژی است.
من در این مقاله برخی از تحولاتی را که بیشتر از همه در کانون توجه بودند به همراه منابعشان را ارائه کردم ، که می تواند موجب شود که زودتر وارد بازی بشوید.
فکر می کنید تغییر بزرگ بعدی در طراحی سایت چه چیزی باشد؟
منبع :
طراحی سایت و بهینه سازی و سئو سایت اینتن
نظرات کاربران
در مورد این مقاله بحث کنید