بررسی موارد اولیه پیشخوان در طراحی سایت با وردپرس

اگرچه بین سیستم های مدیریت محتوا رایج (وردپرس , جوملا و دروپال) صحبت کردن در مورد قدرت و میزان کارایی کمی مشکل بوده و به طور قطع نمی توان گفت که یه CM...

اگرچه بین سیستم های مدیریت محتوا رایج (وردپرس , جوملا و دروپال) صحبت کردن در مورد قدرت و میزان کارایی کمی مشکل بوده و به طور قطع نمی توان گفت که یه CM...
اگرچه بین سیستم های مدیریت محتوا رایج (وردپرس , جوملا و دروپال) صحبت کردن در مورد قدرت و میزان کارایی کمی مشکل بوده و به طور قطع نمی توان گفت که یه CMS از مابقی قدرتمندتر است , اما به جرات می توان گفت که وردپرس پرطرفدارترین و رایج ترین سیستم مدیریت محتوا در طراحی سایت رایج امروز بشمار می رود.این سیستم مدیریت محتوای رایگان و متن باز توسط توسعه دهندگان در سراسر جهان گسترش می باید و اگر رخنه کوچکی در آن یافت شود , به سرعت نسبت به رفع آن اقدام می ورزند چون در غیراینصورت نه یک و یا چند وب سایت , بلکه میلیون ها وب سایت در سرتاسر جهان به خطر خواهند افتاد.حال برای استفاده بهینه از این CMS به بررسی پیشخوان طراحی سایت با وردپرس در بدو ورود و قسمت های مختلف آن خواهیم پرداخت.
اگر در مجموعه آموزشی سیستم مدیریت محتوا جوملا با ما همراه بوده باشید , در آنجا گفتیم که آدرس ورود به پنل مدیریت , آدرس وب سایت بعلاوه عبارت administrator است , به صورت مقابل : example.com/administrator که در آن example.com آدرس وب سایت شما است.
اما در سیستم مدیریت محتوای مورد بحث برای دسترسی به پیشخوان وردپرس در انتهای آدرس خود باید عبارت wp-admin را وارد کنید , به صورت مقابل : example.com/wp-admin
در اینجا با صفحه ای مانند شکل زیر برخورد خواهید کرد که پذیرای یوزر نیم و پسورد شما برای دسترسی به پیشخوان وردپرس است.یوزر پیشفرض وردپرس admin است اما شدیدا توصیه می کنیم که بعد از نصب نسبت به تغییر آن مبادرت بورزید چون کاربران بسیار زیادی از این مقدار پیشفرص آگاهی داشته و می توانند برای شما دردسرساز شوند!!
با وارد کردن موارد خواسته شده وارد صفحه زیر می شوید که نمایی کلی از پیشخوان وردپرس است.
قفل ورود به پنل مدیریتی در وردپرس
![]()
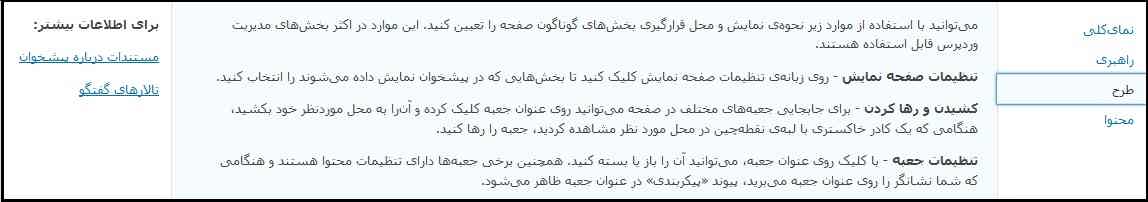
با زدن این گزینه پنجره ای برای شما باز می شود که در سمت چپ آن یک لینک به داکیومنت های زبان لاتین وردپرس و دیگری به انجمن فارسی تخصصی وردپرس اشاره می کند که در مواقع ضروری می توانید از آن ها استفاده کنید.
همچنین در سمت راست آن توضیحی کلی درباره برخی قسمت های پیشخوان وردپرس مانند نمای کلی , راهبری , طرح و محتوا وجود دارد که در واقع تشریحی خلاصه شده از قسمت های یاد شده است.
استفاده از نقشه گوگل در وردپرس
به عنوان مثال تب طرح , شما را راهنمایی می کند که برای قرار دادن ابزارها و افزونه های مختلف در قسمت های گوناگون وب سایت , می توانید به قسمت ابزارک ها رفته و در آن جا در فهرستی که امکانات وب سایت شما را به نمایش می گذارد به صورت Drag & Drop به جایگزاری آن ها در بخش های موجود در قالبتان بپردازید.

![]()
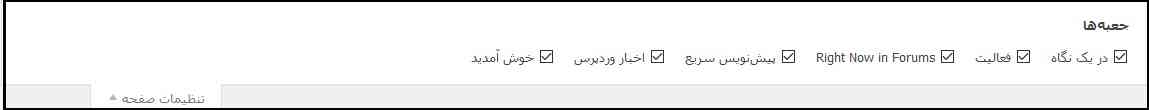
با زدن این گزینه لیستی از موارد موجود در پیشخوان وردپرس به نمایش در می آید و به شمااین اجازه ره می دهد تا نمایش یاد عدم نمایش هریک از موارد ذکر شده را در صفحه پیشخوان معین کنید.

در یک نگاه خلاصهای از محتوای وب سایت شما را به نمایش گزاشته و پوسته و همچنین نسخه وردپرسی را که مورد استفاده قرار گرفته شناسایی میکند.
فعالیت نوشتههای زمانبندی شدهی آتی و نوشتههایی که اخیرا به انتشار درآمده اند را به همراه آخرین دیدگاهها نمایش داده و به شما این اجازه را میدهد تا آنها را مدیریت کنید.
پیش نویس سریع اجازه می دهد تا نوشته ای جدید ایجاد کرده و آن را به عنوان پیش نویس ذخیره کنید. همچنین پیوند آن را در ۵ پیشنویس آخری که نوشتهاید نشان میدهد.در واقع این قسمت پیشخوان وردپرس به شما این اجازه را می دهد تا مواردی را که به طور ناگهانی به ذهنتان خطور می کند سریعا بدون انتشار آن یادداشت کرده و در زمان های آینده آن را گسترش دهید.
اخبار وردپرس آخرین اخبار وردپرس از سایت رسمی وردپرس، سیاره وردپرس، و افزونههای محبوب و تازه را برای اطلاع شما به نمایش می گذارد.
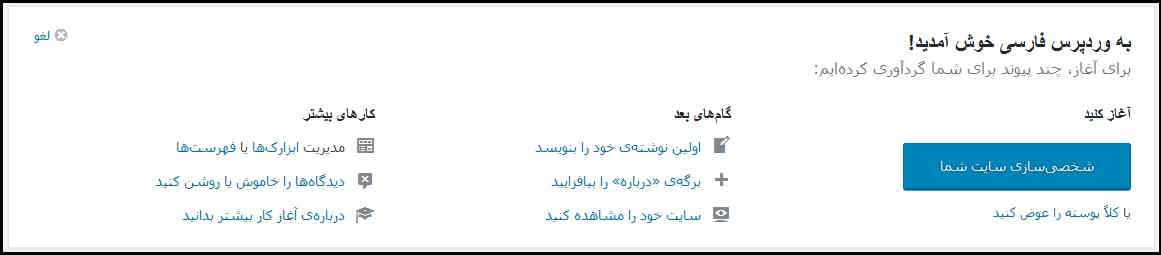
خوش آمدید نیز موارد مطرح شده در عکس زیر را برای شما در پیشخوان وردپرس به نمایش می گذارد.

در گزینه تنظیمات ممکن است فهرستی از مواد دیگر نیز نمایش داده شوند که به ابزارها و امکانات تعبیه شده در وب سایت شما بستگی دارند.می توانید با زدن و یا برداشتن تیک آن ها نمایش یا عدم نمایش آن ها را در پیشخوان وردپرس مشخص کنید.
نظرات کاربران
در مورد این مقاله بحث کنید