بررسی بخش نمایش در طراحی سایت با وردپرس (قسمت دوم)

در آموزش قبل از سری آموزشهای طراحی سایت به بررسی قسمت نمایش در سیستم مدیریت محتوای وردپرس پرداختیم و دیدیم که چه برای تغییر کلی ظاهر سایت (تغییر قالب...

در آموزش قبل از سری آموزشهای طراحی سایت به بررسی قسمت نمایش در سیستم مدیریت محتوای وردپرس پرداختیم و دیدیم که چه برای تغییر کلی ظاهر سایت (تغییر قالب...
در آموزش قبل از سری آموزشهای طراحی سایت به بررسی قسمت نمایش در سیستم مدیریت محتوای وردپرس پرداختیم و دیدیم که چه برای تغییر کلی ظاهر سایت (تغییر قالب) و چه برای پیاده سای تغییرات جزئی (اضافه , حذف یا جابجایی یک ابزار) باید از این بخش استفاده کنیم.
“پوستهها” , “سفارشیسازی” و “ابزارکها” بخشهای بررسی شده در آموزش طراحی سایت با وردپرس قبلی بودند.در ادامه بخشهای باقی مانده را برای استفاده حداکثری از قابلیت سیستم مدیریت محتوای خود بررسی خواهیم کرد.
فهرستها , سربرگ و پسزمینه از دیگر بخشهای اصلی وب سایت شما بشمار می روند.
فهرستها در واقع همان منو در سیستم مدیریت محتوای جوملا هستند که چکیده وبسایت شما را در یکجا فراهم ساخته و در واقع حکم ناوربری را ایفا میکنند , از همین رو آنها را Navigation Bar مینامند.اگر در ایجاد منوهای خود موفق عمل نکنید , کاربر مسیرخود را در وبسایت پیدا نکرده و پنجره مرورگر را خواهد بست.با ذکر اهمیت این موضوع توجه شما را به بخش اول یعنی فهرستها جلب مینمائیم
با ورود به این قسمت صفحهای مانند شکل زیر به شما نمایش داده خواهد شد.نکته مهمی که ابتدا باید در نظر بگیرید این است که بسته به قالب نصب شده , موقعیتهای ممکن برای قرار دادن منو (فهرست) متفاوت خواهد بود.به عنوان مثال در قالب تستی مورد بحث ما در این مقاله تنها سه موقعیت منو یافت میشود.

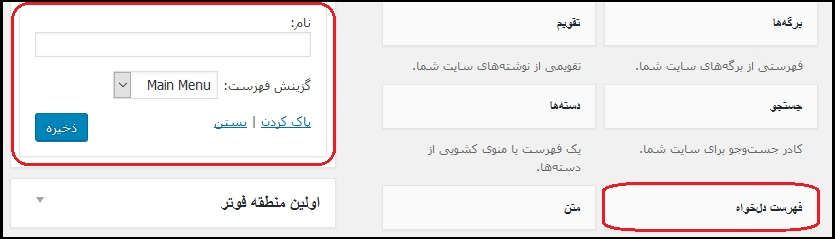
با زدن گزینه “فهرستی تازه بسازید” پروسه ایجاد یک منو جدید آغاز خواهد شد.هرتعداد منو که لازم دارید , با توجه به موقعیتهای موجود خود , بسازید.
نام منو مورد نظر خود را وارد کرد و “ساخت فهرست” را بزنید تا به ادامه مراحل انتقال داده شوید.
آموزش نوشتن مطلب در وردپرس

در فیلد “جایگاهها در پوسته” موقعیت(ها) را که میخواهید این منو در آن(ها) قرار بگیرد برگزینید.
درست همانند آنچه که در سیستم مدیریت محتوای جوملا دیدیم , موارد منو میتوانند انواع متفاوتی داشته باشند.یک مطلب تکی (خاص) , نمایش مجموعهای از مطالب , ورود به دسته بندی خاص محصولات فروشگاه , یک لینک و… میتوانند انواع آیتمهای منو را تشکیل دهند.
این موارد از پنل سمت راست معین میشوند که بسته به امکانات وبسایت شما ممکن است متفاوت باشند.

به عنوان مثال اولین تبی که به طور اتوماتیک باز شده به برگهها اختصاص دارد.میتوانید مورد(موارد) دلخواهتان را تیک زده و بر روی گزینه “افزودن به فهرست” کلیک کنید.همچنین تب نوشتهها , پیوندهای دلخواه, دستهها (دسته بندی مطالب) و… همه و همه این امکان را به شما میدهند تا یک منو حرفهای بسازید.بعد از اتمام ورود تمامی موارد , ذخیره و بستن را برگزینید.
قفل ورود به پنل مدیریتی در وردپرس
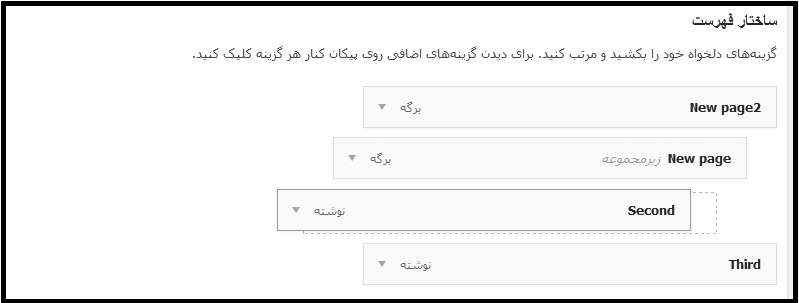
ویژگی بسیار بسیار زیبا و کاربردی که در اینجا وجود دارد این است که میتوانید به صورت Drag & Drop ساختار سلسله مراتبی آیتمهای منو را مشخص نمایید.بدین صورت که هر آیتمی را که به سمت چپ بکشید , فرزند آیتم بالایی خواهد شد (زیر مجموعه آیتم بالایی میشود)

البته این تنها راه ساخت منو نیست و میتوانید با اضافه کردن ابزارک “فهرستهای سفارشی” در صفحهی ابزارکها , یک منو بار در هر قسمت که می خواهید ایجاد کنید.

تصویری که در بالای وبسایت شما قرار میگیرد را سربرگ می گویند.اندازه سربرگ بسته به قالب مورد استفاده متفاوت است و با زدن این گزینه به شما نشان داده میشود.اگرچه بعد از بارگذاری عکسی حتی بزرگتر خواهید توانست تا آن را برای فیت کردن برش دهید (crop) , اما پیشنهاد میشود پیش از بارگزاری آن را به اندازه گفته شده تبدیل نمایید.
مجددا بسته به قالبی که دارید عکسهایی با اندازههای متفاوت ممکن است بهعنوان تصویر پس زمینه مناسب باشند.اما خوشبحتانه این امکان وجود دارد که پیش از ثبت نهایی , در این قسمت عکسهای مورد نظرتان رادر حالتهای مختلف تست کرده و مناسبترین را برگزینید.
به کمک این ویرایشگر قادرید تا پروندههای CSS و PHP سازنده پوسته سایت خود را ویرایش کنید.به این منظور نخست یک پوسته را از فهرست برگزیده و سپس بر روی دکمه گزینش کلیک کنید.در ادامه فهرستی از تمامی پروندههای پوسته را مشاهده خواهید کرد.با کلیک روی نام هر یک از پروندهها، آن پرونده در قسمت بزرگی که مخصوص ویرایش است، ظاهر خواهد شد.
برای پروندههای PHP، میتوانید با گزینش فهرست مستندات، توابع شناخته شده در آن فایل را برگزینید تا با کلیک بروی آن به صفحه اینترنتی درباره هر تابع ارسال شوید.

برای استفاده بهینه از این ویرایشگر باید بدانید که در این محیط دکمه Tab یک فاصلهی tab را وارد میکند.همچنین برای انتقال به پایین این ناحیه با استفاده از دکمه Tab، دکمه Esc را به همراه Tab فشار دهید. در برخی موارد ممکن است قبل از زدن دکمه Tab، نیاز باشد که دکمه Esc را دو بار فشار دهید.
در نظر داشته باشید بهروزرسانی به نسخه جدیدتر یک پوسته، تغییرات اعمال شده در اینجا را از بین خواهد برد. برای جلوگیری از این اتفاق، یک زیرپوسته ایجاد کنید.
نظرات کاربران
در مورد این مقاله بحث کنید